
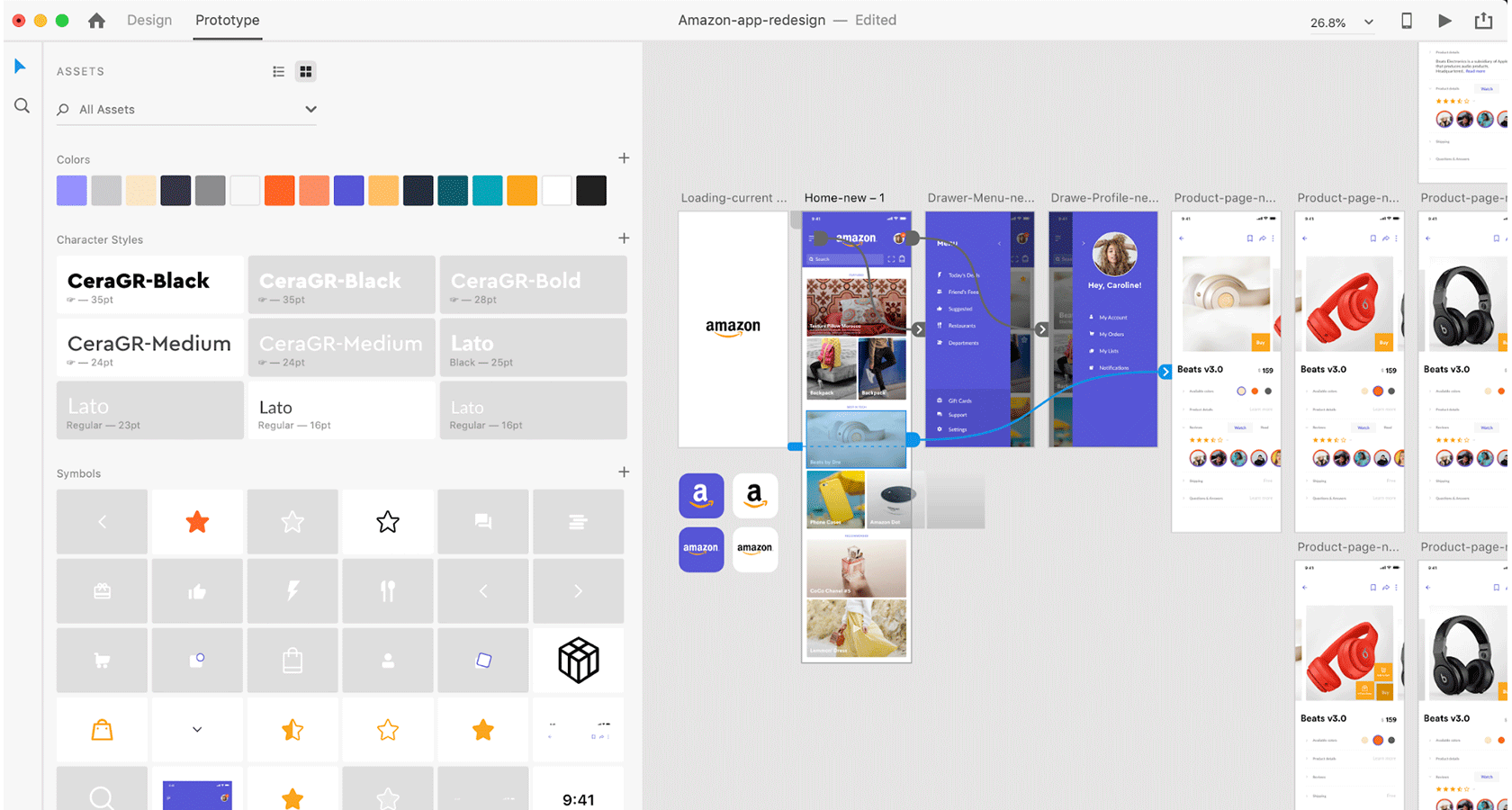
The assets are extensive and you have a lot of basic transitions and effects to show interactions. If you want to do a quick mockup or an interactive prototype to show a client, this is a great tool. iPhone preview requires the device to be connected to the computer.Transitions and animations are quite basic.
#Adobe xd pricing software
Syncs well with other Adobe software products.Prototype for specific platforms - web, Android, and iOS.

Create quick mockups, wireframes, and prototypes.Here are some of the key advantages and disadvantages of using Adobe XD for your UI/UX design needs: Advantages Vector images are better because they retain their clarity even when zoomed in. It is also a vector editing tool, which means you can create and edit vector images, as opposed to raster images. For example, it is a design tool to create wireframes and mockups for any type of design, including UI/UX design that is done before a website or an application is developed.

What is Adobe XD and What are the Advantages and Disadvantages of Using This Tool


 0 kommentar(er)
0 kommentar(er)
